10 HTML tips for improving your email deliverability

Three years ago, a Mailjet team member experienced a surprising situation with one of the clients of his former employer.
10 HTML tips for improving your email deliverability
The advertiser is a well-known player in the world of e-commerce. Every element of their email strategy is finely tuned. They have fantastic open rates (25%) in spite of an aggressive campaign (3 newsletters each week and 2-4 partner mailings each month). However, they experienced a serious deliverability problem. Yahoo! is the problem, which is surprising because Yahoo! constitutes a very female-orientated segment, which is also the target market of the e-commerce site in question.
For four months, every possible solution is tried. With each sending, a different element is tested…to no avail. And when we try to make direct contact with Yahoo!, no response.
The solution? To host the images of the emails…on the emails’ sender domain name! Finally, everything is back in order.
Unbelievable, isn’t it? And yet, this kind of situation happens all the time.

HTML: How does it influence the deliverability of your emails?
– Observe HTML standards – Just because it is recommended to code your emails like you would have 10 years ago doesn’t mean that you shouldn’t respect the standards.
– No javascript in your emails – First of all, because it serves no purpose, and secondly because it will incur the wrath of most anti-spam filters.
– Properly close your HTML tags and embed them correctly – Yes, this is related to the first point, but all too often we see this type of atrocity in emails: <a href=”mysite” target=”_blank”><strong>My Link</a></strong>
– No need to use tags predating HTML 4.01 – Actually, the use of <u> has been discouraged…since 1999!
– Don’t use Iframes, plugins, … – Again, it doesn’t do anything, and it also gives anti-spam filters the impression that the content sent in the email was taken directly from a webpage.
– Host images on the domain name sending the emails – This is the case described above; the more coherent your identity is, the more anti-spam filters will trust you.
– Erase evidence of tools used to create your HTML – Especially in the case of MS Word or worse…Frontpage (not sure if anyone still uses it, but we can never be too careful).
– Do not leave the title tag empty – The ideal is to use the email subject.
– Use significant contrast between the text and background colors – A link in dark gray on a background of slightly less dark gray? Do you have something to hide?
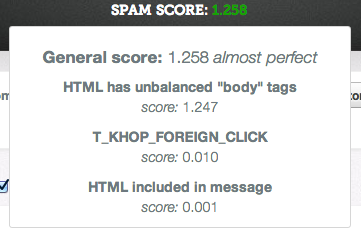
– Additional tip, check the list of tests of SpamAssassin, well-known anti-spam filter (search with the keyword HTML on the page).
This last tip will help you better understand the “spam score” that is displayed with your campaigns on Mailjet’s interface. In fact, this score is generated using SpamAssassin tests.